Theme-Konfigurator

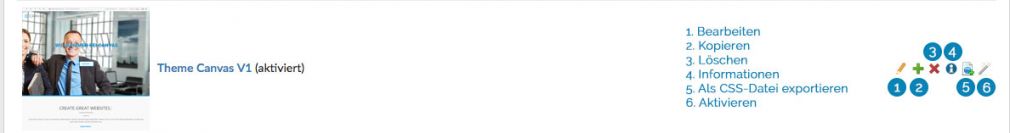
Den Theme-Konfigurator finden Sie links im Menü im Bereich Layout. Nach klick auf den Menüeintrag erhalten Sie eine Übersicht der vorkonfigurierten Designs. Wenn Sie auf das Bleistift-Icon klicken gelangen Sie in die Einstellungen.
Dort können Sie z.B. die Logo-Position, Hover-Effekte und Farben für das Menü und viele weitere Dinge einstellen die das Erscheinungsbild Ihrer Website individualisieren.
Eigenes Vorschaubild anlegen
Wenn Sie z.B. durch kopieren einer vorhanden Konfiguration ein eigenes Design angelegt haben, können Sie diese mit einem eigenen Vorschaubild versehen.
Erzeugen Sie dazu einen Screenshot Ihrer Website und speichern diesen als png-Datei ab. Die Größe sollte bei ca. 370px X 370px liegen.
Dieses Bild können Sie nach klick auf das Schraubendreher und Schraubenschlüssel-Icon auswählen.
Speichern Sie diese Datei im Ordner files/theme/screens.
Übersicht der Kategorien