codefog/contao-mobile_menu

Alternativ zu dem Contao-Modul Quicknavigation kann das Modul Mobile Menu von Codefog eingesetzt werden.
Das benötigte CSS wird mitgeliefert.
Zum installieren gehen Sie in den Contao-Manager und klicken Sie auf den Button Search Packages (Pakete suchen). In das Suchfeld geben Sie folgendes ein:
codefog/contao-mobile_menu
Jetzt sollte Ihnen das Modul in der Liste angezeigt werden und Sie können es installieren.
Wie Sie diese Navigation auch auf dem Tablet im Querformat einsetzen können, erfahren Sie hier.
Nach der Installation gehen Sie zu den Frontend Modulen (Bereich Layout: Themes > Frontend Module - 4. Icon von rechts) und suchen das Modul:
Codefog - Mobile menu
Klicken Sie rechts auf den Bleistift und tragen Sie nachfolgende Code-Bausteine in die entsprechenden Felder:
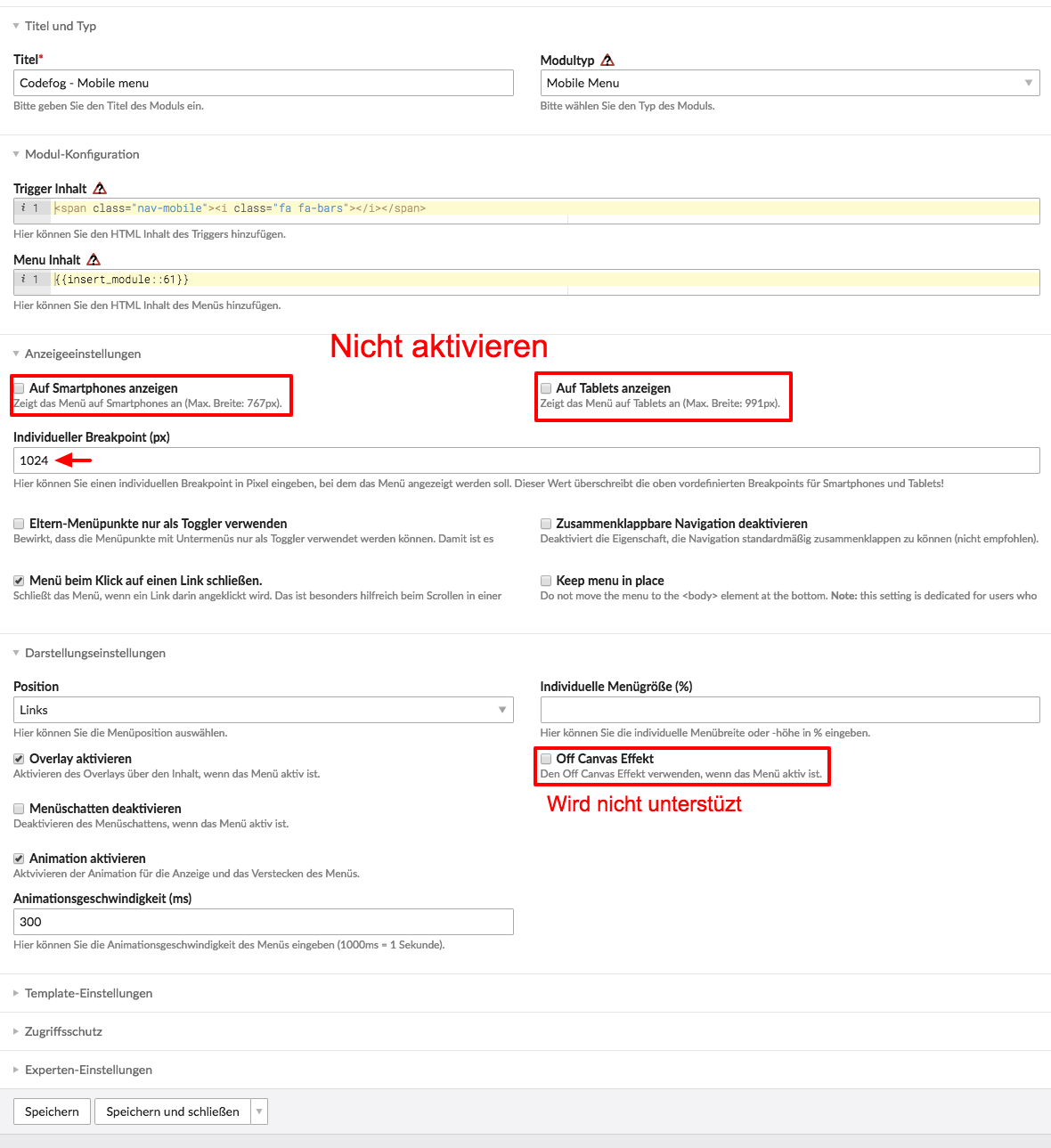
Trigger Inhalt
<span class="nav-mobile"><i class="fa fa-bars"></i></span>Menu Inhalt
<!-- Die Bindestriche müßen entfernt werden Screenshot am Ende beachten!-->
{-{insert_module::61}-}Die ID finden Sie wenn Sie in den Frontend-Modulen mit der Maus über das blaue ! fahren.
Alle weiteren Einstellungen finden Sie im Screenshot am Ende unter Einstellungen für das Modul Codefog - Mobile menu.
Modul in den Seitenlayouts aktivieren
Gehen Sie zu den Seitenlayouts (Bereich Layout: Themes > Seitenlayouts - Drittes Icon von rechts).
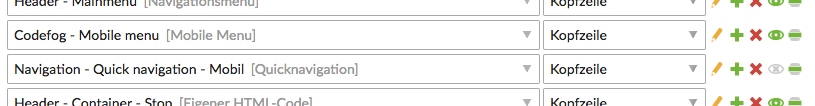
Klicken Sie bei den Seitenlayouts z.B. Full width rechts auf den Bleistift. Scrollen Sie zum Bereich Frontend Module.
Durch Klick auf die grünen/grauen Augen können Sie die Module aktivieren/deaktivieren. So wie auf dem nachfolgenden Screenshot muß es aussehen.
Wiederholen Sie diese Schritte in allen von Ihnen eingesetzten Seitenlayouts.

Einstellungen für das Modul Codefog - Mobile menu