Artikel
| mod_article-container-fluid-w100 | Inhalt über ganze Breite. Links und rechts bleibt kein Abstand. |
|---|---|
| mod_article-container-fluid | Inhalt über ganze Breite. Links und rechts bleiben jeweils 15px Innenabstand. |
| mod_article-container-width | Inhalt über die in der SCSS-Variable $container-width festgelegte Breite. |
Inhaltselement Überschrift
| ce_headline-center-line | Graue Linie. Mittig 50% in Akzentfarbe. |
|---|---|
| ce_headline-left-line | Graue Linie. Links 50% in Akzentfarbe. |
Inhaltselement Hyperlink
| ce_hyperlink-button | Hintergrundfarbe in der Akzentfarbe. Schriftfarbe Weiß. |
|---|---|
| ce_hyperlink-frame | Keine Hintergrundfarbe. Schrift- und Rahmenfarbefarbe Grau. |
Inhaltselement Text
| ce_text-headline-center-line | Überschrift mit graue Linie. Mittig 50% in Akzentfarbe. |
|---|---|
| ce_text-headline-left-line | Überschrift mit graue Linie. Links 50% in Akzentfarbe. |
Inhaltselement Text - Hoverbox
| ce_text_image-hover-box | In der Demo unter Elemente > Extra - Hoverbox zu sehen. Bildausrichtung nur oben. |
|---|
Inhaltselement Text - Imagebox
| ce_text_imagebox | In der Demo unter Elemente > Extra - Imagebox zu sehen. Bildausrichtung nur oben. |
|---|---|
| Nur 1 Klasse ist möglich | CSS-Klassen: frame, bg-dark, bg-grey, bg-red,bg-blue, bg-green, bg-orange, bg-purple |
| Zu den Hintergrundfarben: Bilder rund: imground |
Inhaltselement Text - Colorbox
| ce_text-iconbox-top | In der Demo unter Elemente > Extra - Colorbox zu sehen. Keine Bilder möglich. |
|---|---|
| Nur 1 Klasse ist möglich | CSS-Klassen: bg-dark, bg-grey, bg-red,bg-blue, bg-green, bg-orange, bg-purple |
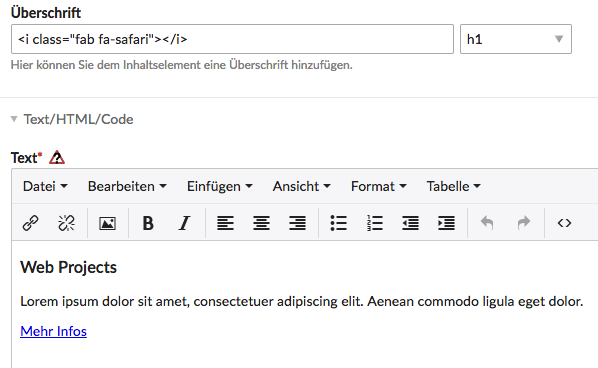
| Icons | In das Überschriftenfeld wird der Icon-Code eingetragen. Beispiel: siehe nachfolgenden Screenshot. |
| Überschriften | Überschriften müssen im Editor (Tinymce) definiert werden. |

News Templates
Nachrichten-Templates
| mod_newslist-block | Wird für die Darstellung der News in 2 und 3 Blöcken benötigt. Auswahl unter "Individuelles Template" im Modul Nachrichtenliste. |
|---|---|
| news_latest-2-block | Wird für die Darstellung der News in 2er Reihen benötigt. Auswahl unter "Nachrichtentemplate" im Modul Nachrichtenliste. |
| news_latest-3-block | Wird für die Darstellung der News in 3er Reihen benötigt. Auswahl unter "Nachrichtentemplate" im Modul Nachrichtenliste. |
